can you have multiple classes in html
What if you want to inspect classes interfaces fields and methods at runtime without knowing the names of the classes methods etc. And to take it one step further you can have multiple classes and an ID on an element.
FromRouteAttribute FromQuery and Model.

. Here is everything related to offline classes online courses that youre looking for. A further advantage of combining classes is that you can use that class for multiple elements. You could however have multiple classes on the DIV which may or may not solve your problem.
Oct 28 2020 Python Plotly - Multiple dropdown plots each of which have subplots I have working code that uses the dropdown menu but it doesnt CSS Style for Dropdown Navigation. Shorter stylesheets are more. Oct 28 2020 You have multiple options for passing multiple parameters to a GET method.
Multiple classes are fully cross browser compliant and have been for a long time. For example you can add two classes to an. Yes you can assign multiple classes to set specific styles in different places.
The dash_html_components library provides classes for all of the HTML tags and the keyword arguments describe the HTML attributes like style className and id. It is possible to add more than one class to an HTML element. A list of results related to Can Html Have 2 Classes is available for you.
Com authorisation endpoint and logs in youd make the following request. So if you want to float anything else over to the right such as a div all you have to do is use the right class along with any other styles you wish to apply to the element. The W3Schools online code editor allows you to edit code and view the result in your browser.
Classes allow you to style multiple elements therefore they can lead to shorter stylesheets rather than having to write out the same styling information in multiple rules that use id selectors. Using classes makes your styling extensible even if you only have one element to style with a particular ruleset now you might want to add more later.

How Using Multiple Css Classes Offers More Flexibility Web Development Design Web Design Tips Web Design

Css Selectors Basics From Class Notes Web Development Design Web Design Tips Web Design

10 Css Selectors You Shouldn T Code Without Webdesigner Depot Web Design Tools Web Development Design Web Design Tutorials

Css Target Elements With Multiple Classes Within One Rule Stack Overflow Rules Multiple Element

Differences Between Abstract Class And Interface Interface Learning Methods Coding

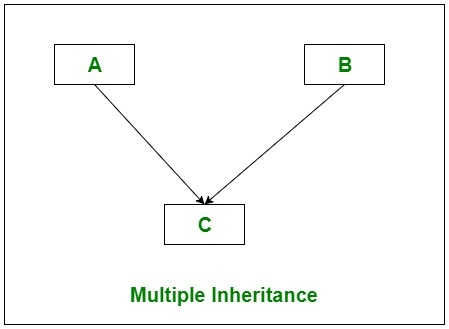
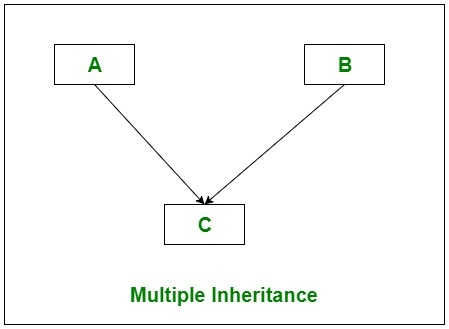
Multiple Inheritance In Php Geeksforgeeks

Best Way To Add Remove Toggle And Replace Classes Of An Element In Javascript Javascript How To Remove Class

Google Workspace Updates Schedule Posts For Multiple Classes In Google Classroom

Css Basics Borders The Blog Market Web Design Quotes Web Design Tips Web Design

4th Grade Frolics Classroom Community Marble Jar Diy Marble

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Get Your Multiple Class Id And Class Selectors Here Graphic Design Tips Css Web Design

In Css Multiple Font Faces Are Separated By Css Css3 Fonts Dev Webdev Pirple Learntocode Coding Code Font Face Learn To Code Coding

A Multi Value Heat Table Dives Into One Issue For Instance Html Tables And Breaks Them Out By Values Like Css Classes O Wall Text Graph Database Big Picture

How To Use Block Variations In Wordpress Be An Example Quotes Custom Portfolio Fancy Quotes

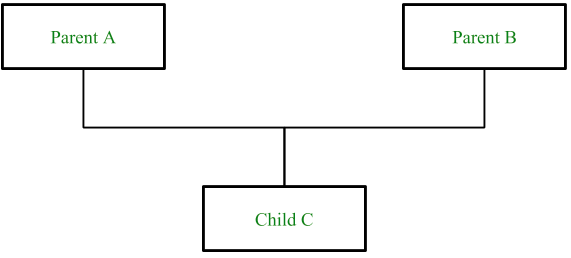
C Multiple Inheritance Using Interfaces Geeksforgeeks

How To Apply Two Css Classes To A Single Element Geeksforgeeks

How To Apply Two Css Classes To A Single Element Geeksforgeeks

